Wildlife Adventure
Brief: Design an engaging experience for visitors of Carnegie Museum of Natural History (CMNH).
Project Description: Wildlife Adventure is an experience filled with interactive activities to explore dioramas. By utilizing AR technology, and a mixture of digital and physical interfaces, Wildlife Adventure brings new life to the static dioramas and enables visitors to gain a new perspective on how human impacts affect the different ecosystems.
Team: Laura Rodriguez, Melody Ma
My Role: Design research, Concept development, Concept video, AR video, Visual design
Duration: 4 weeks
Tools: Photoshop, Illustrator, After Effects, Premiere, Sketchfab, Sketch
Problem Statement
––––
How do we design a system for families to experience dioramas and learn about the human impact on ecosystem in a more engaging way?
Final Concept
––––
Wildlife Adventure is an experience designed for children aged between 5-11 and their families. By leveraging augmented reality, the experience allows visitors to discover new information about the static dioramas and gain a new perspective on how human impacts affect the different ecosystems.
WILDLIFE ADVENTURE OVERVIEW
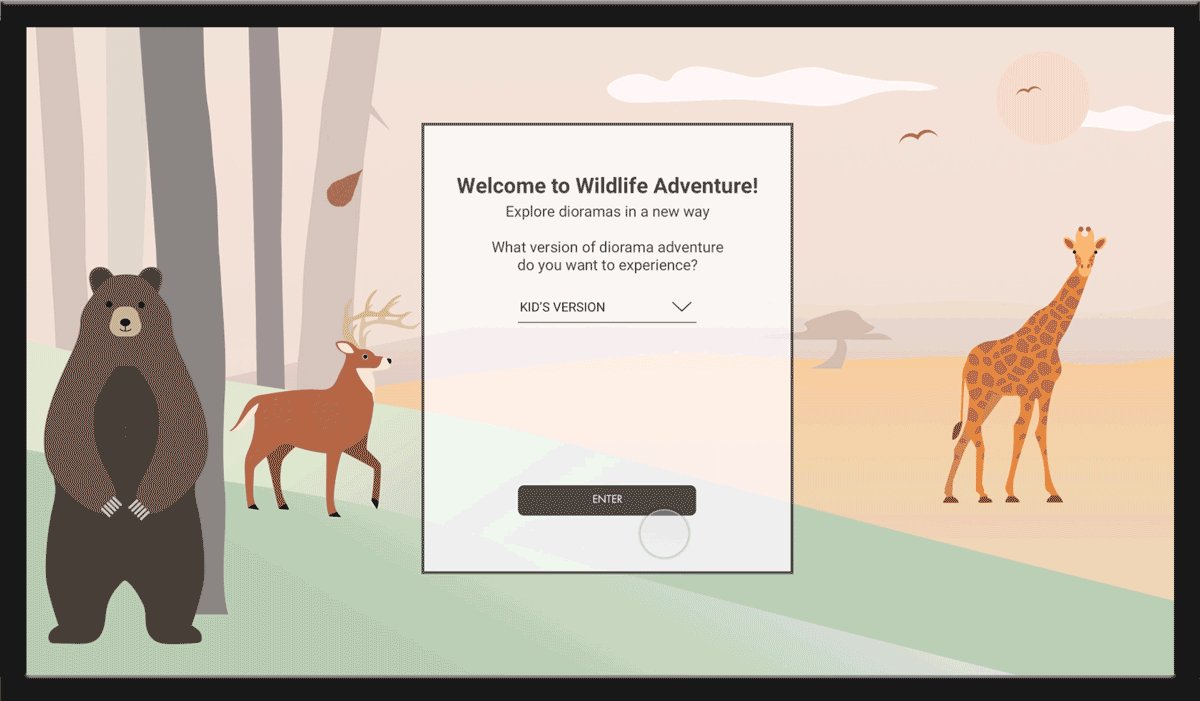
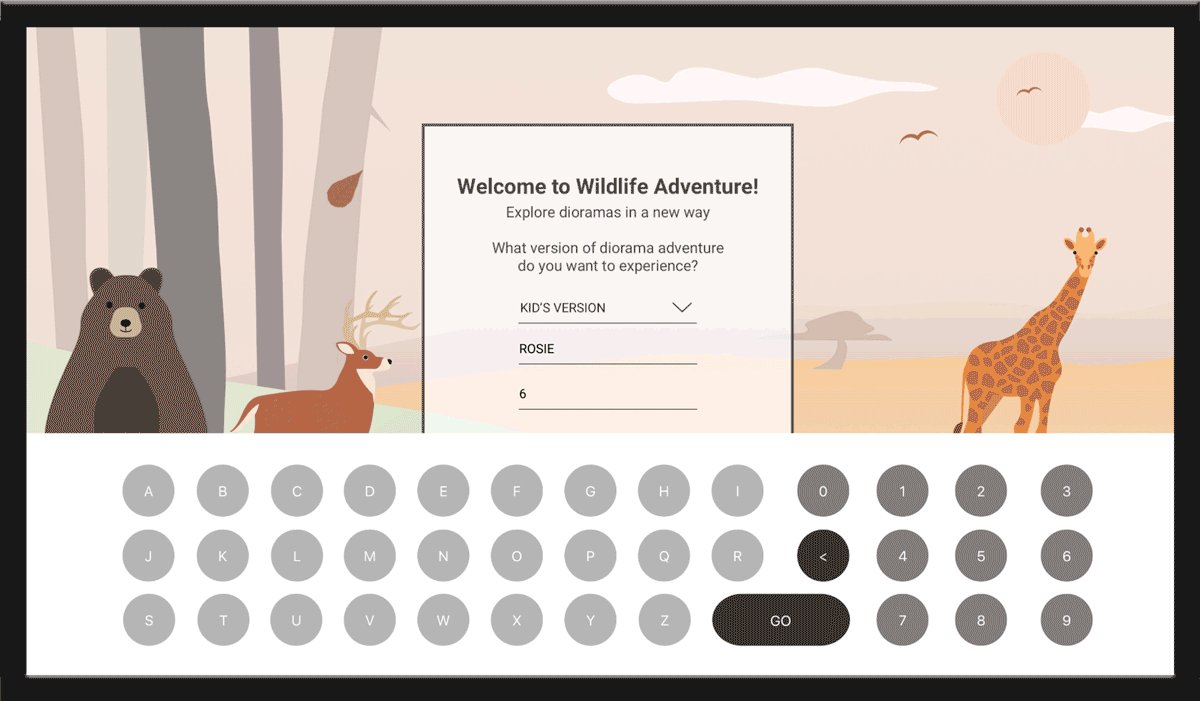
CENTER STATION
Visitors first arrive at the center station. Here, they first select three animals on the screen to visit, then they collect gear and get basic instruction.
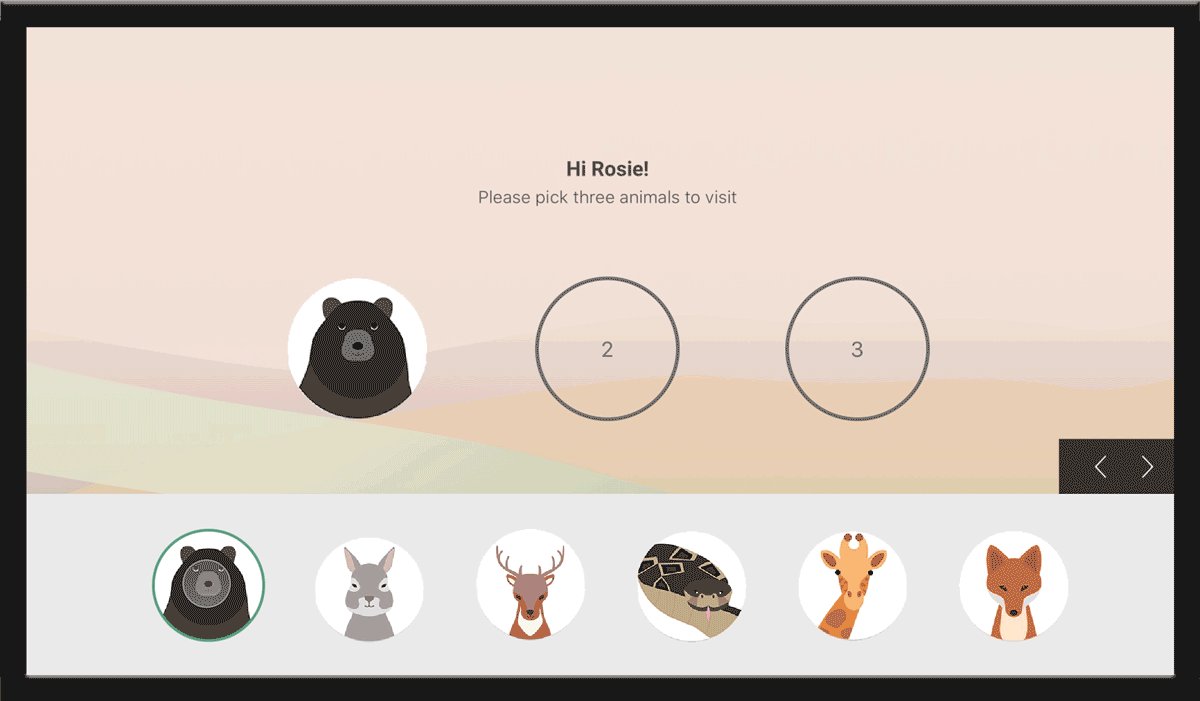
CUSTOMIZE JOURNEY
Visitors can customize their journey by selecting 3 animals they'd like to visit. Each animal lives in a different diorama, which has its unique interaction activity.
VIRTUAL RANGER
Ranger Joe is the mascot of the adventure. He is present throughout the adventure to set the tone for the experience and provide audio instruction.
GEAR UP
Several items are given to visitors to encourage imaginary and role play, spark curiosity and foster great communication between children and their parents.




AT THE FIRST DIORAMA
Activity Experience Overview
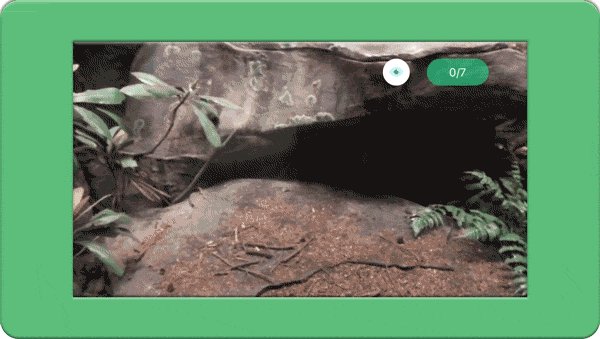
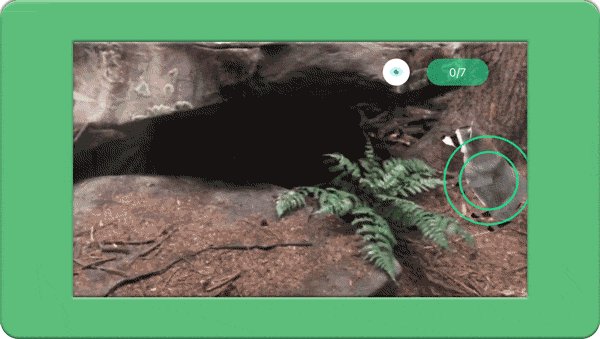
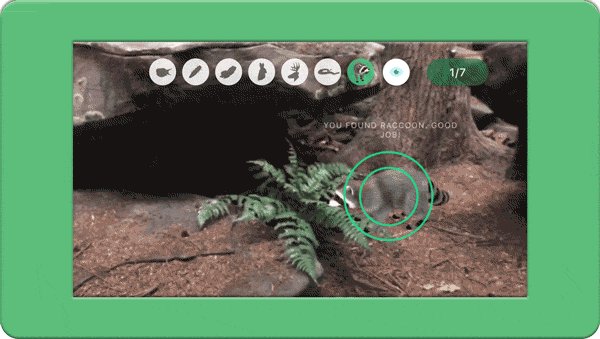
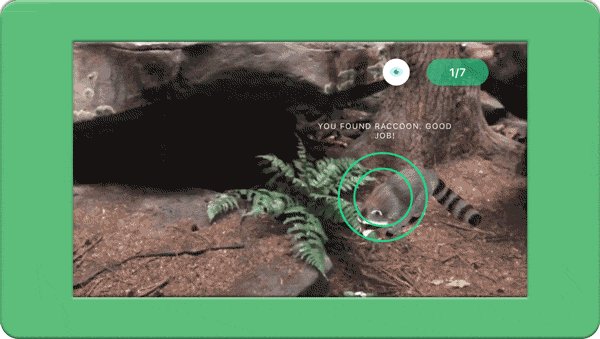
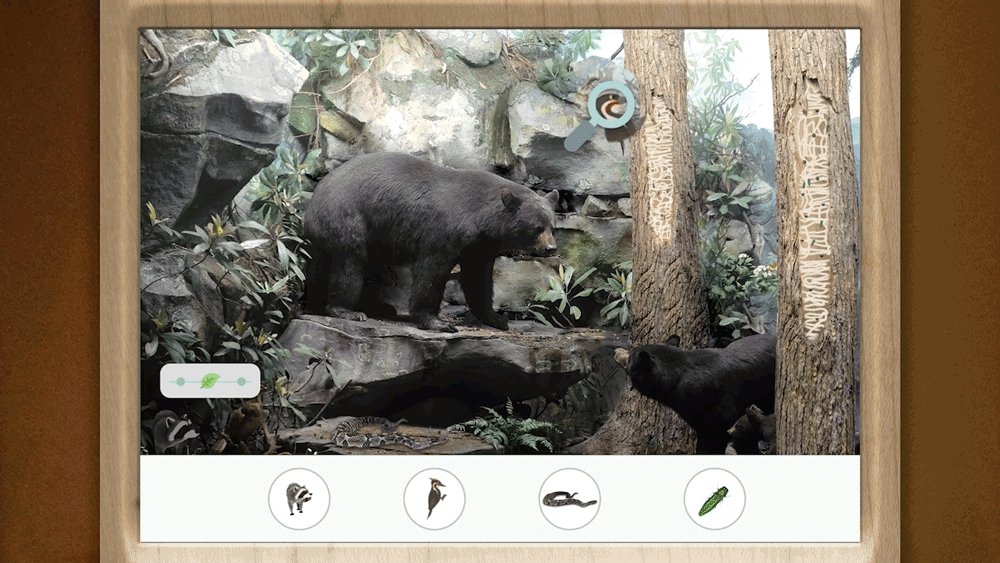
FINDING HIDDEN ANIMALS
The AR technology in the devices allow a user to find hidden animals within the diorama. The camera screen shows the user how many and which animals can be found. The hidden animals also reside in the ecosystem the diorama presented.
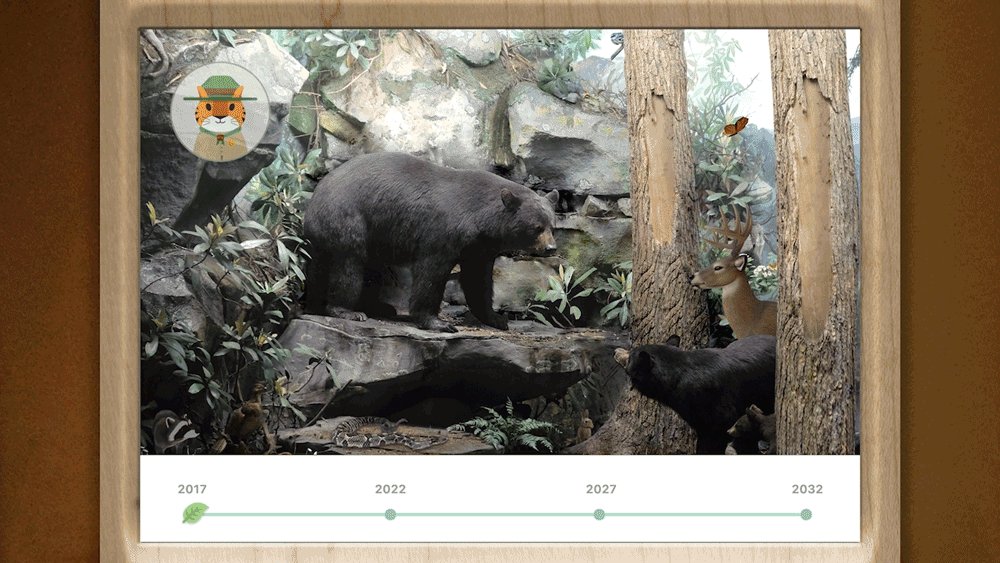
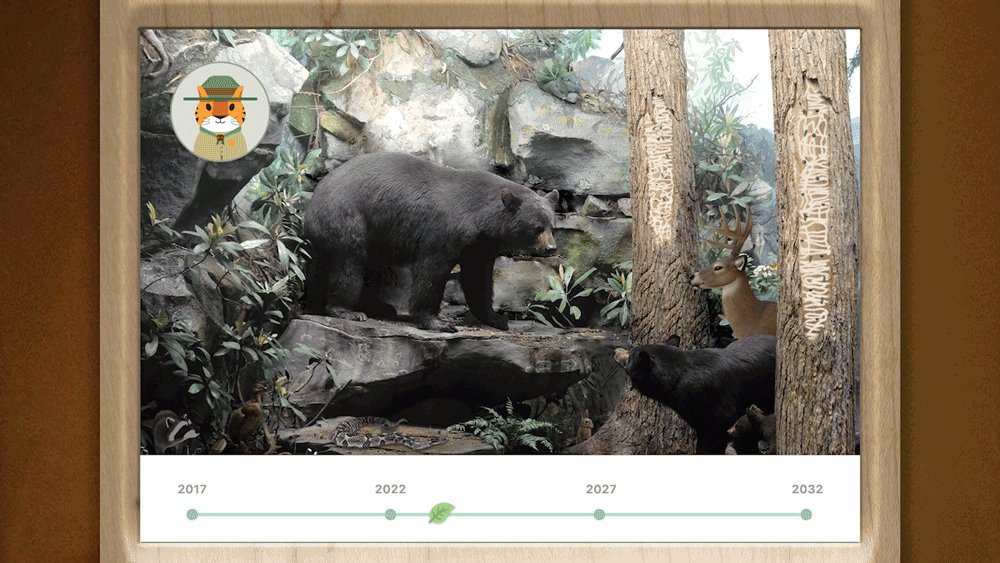
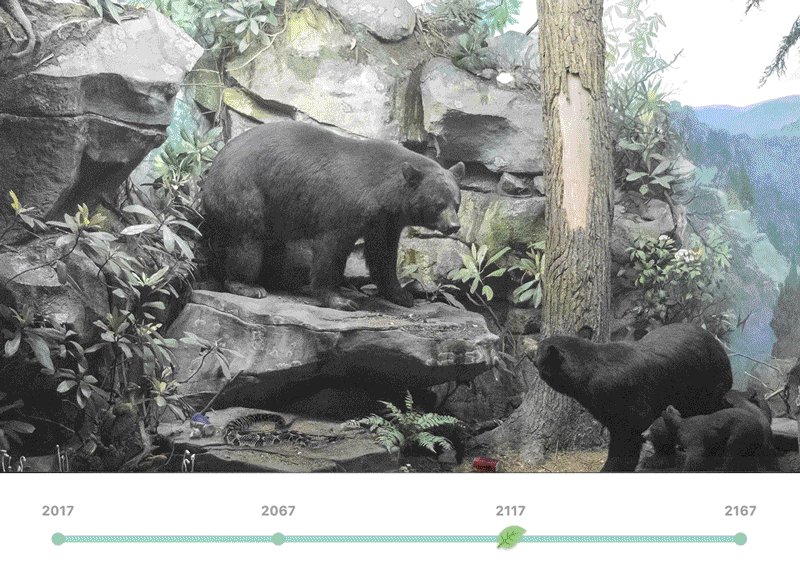
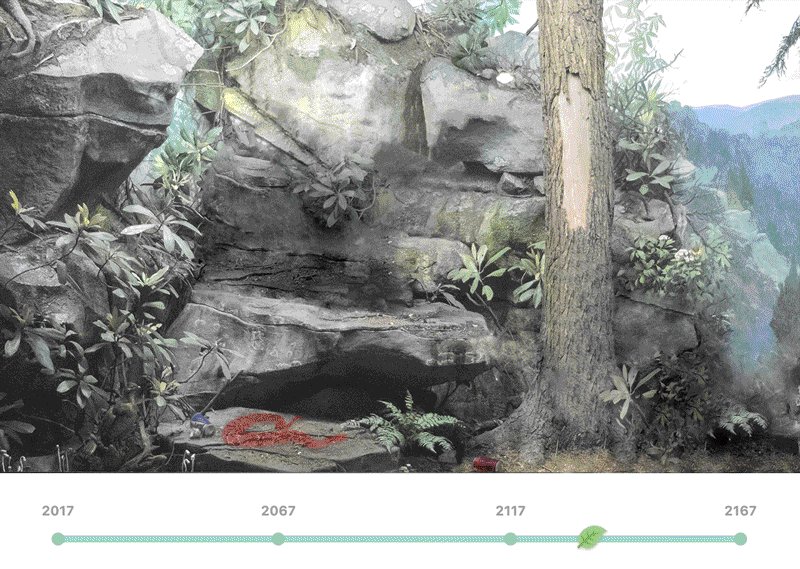
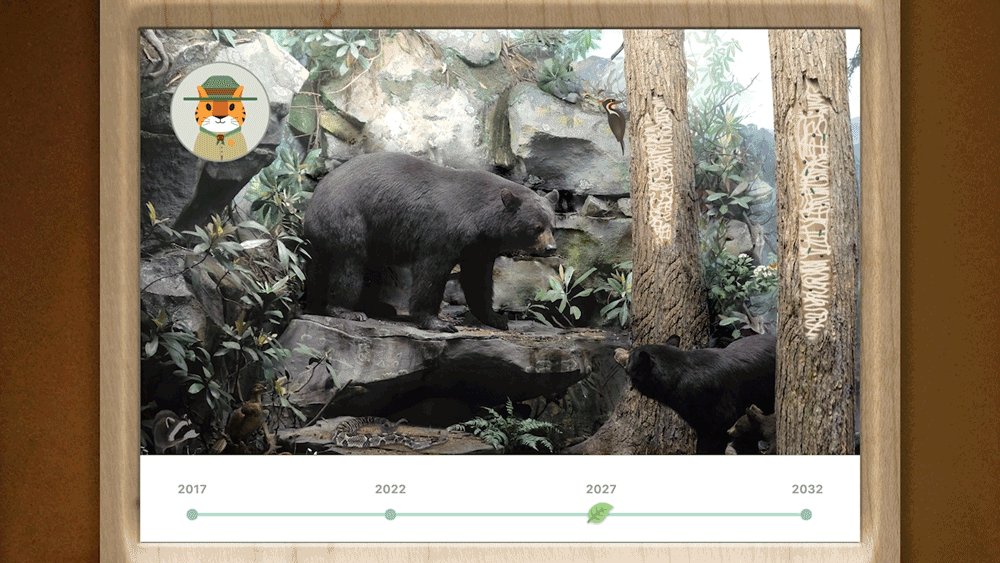
TIMELINE-BASED ACTIVITY - PART 1
Disappeared Animals
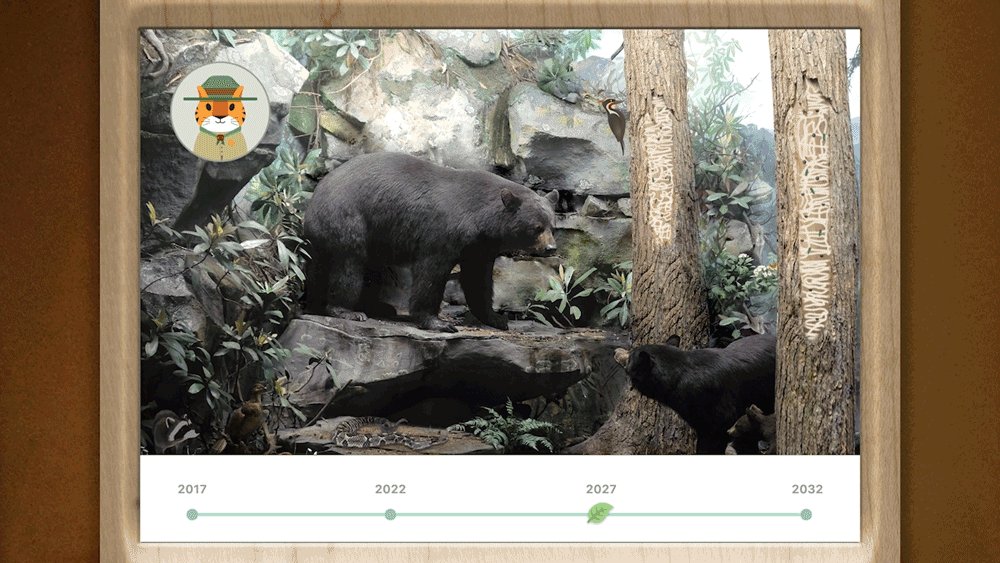
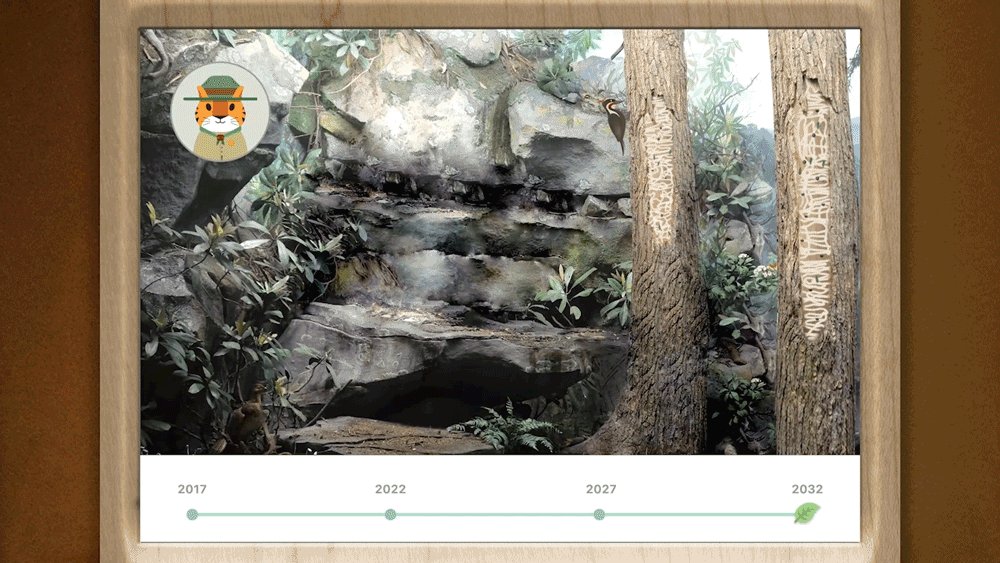
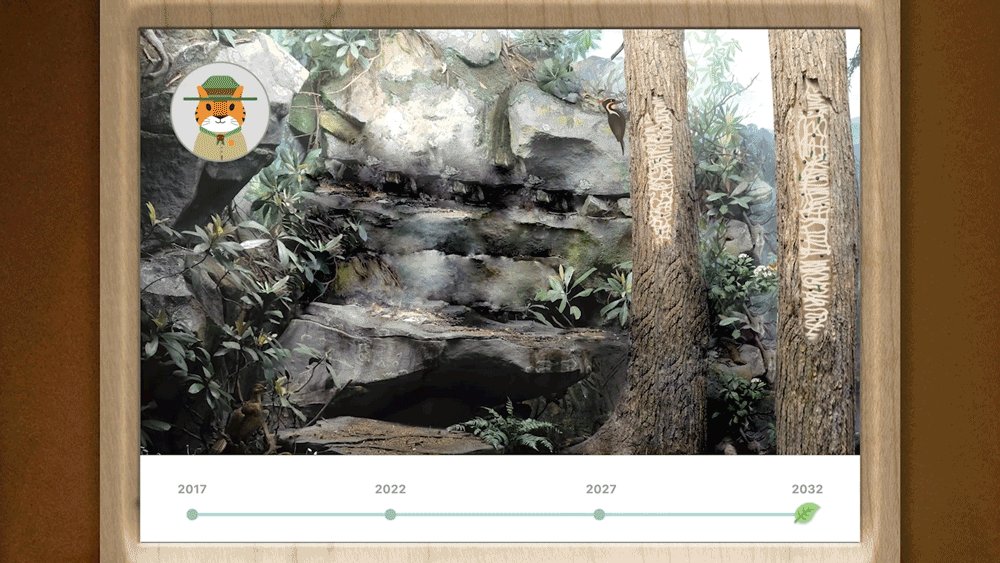
The hidden animals a user found become the actors for the timeline based activity. The user is prompted to play with the timeline to see how an invasive species affects the ecosystem over time.
Ranger Joe, the tiger mascot, provides additional audio information that prompts the user with questions to enhance observation of the changes.
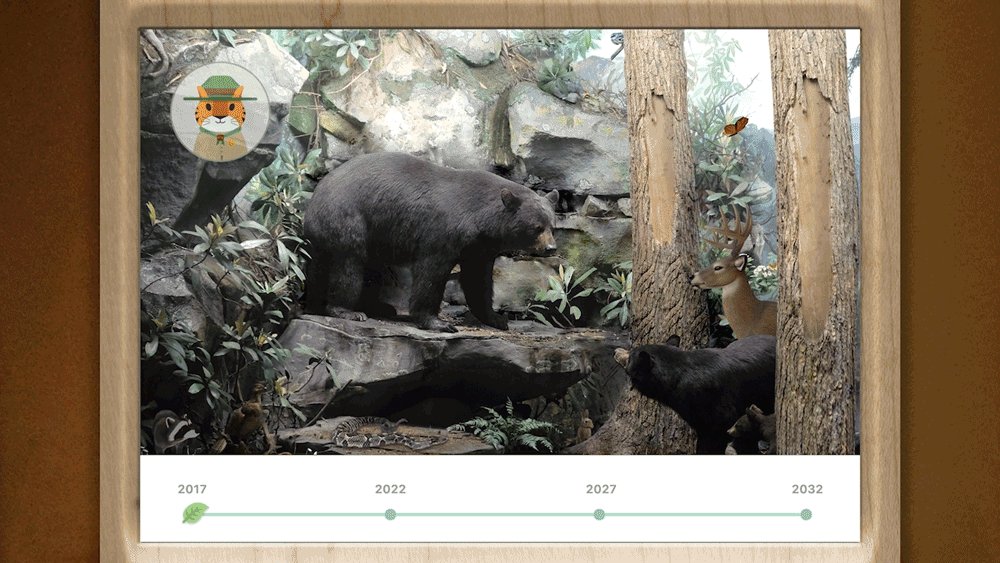
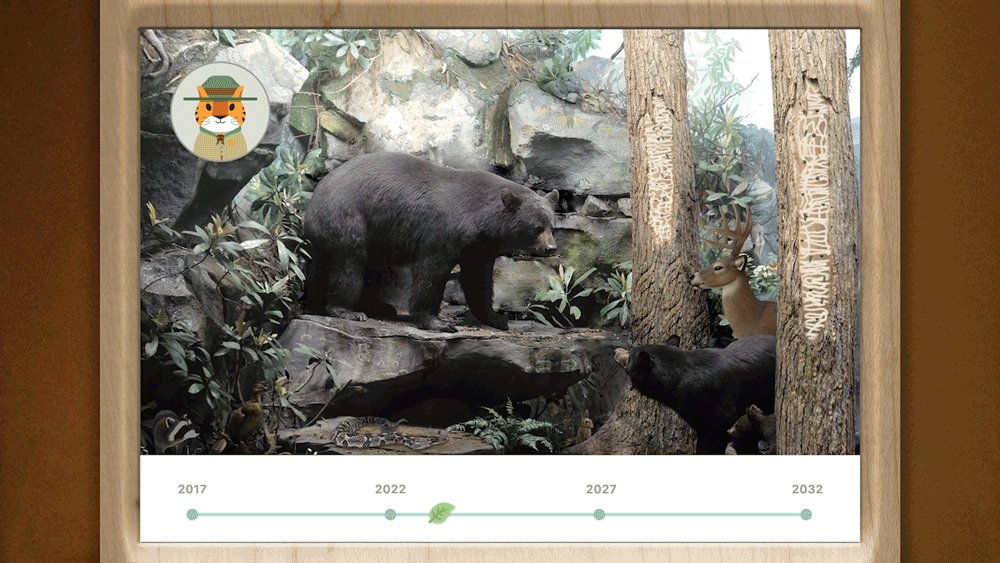
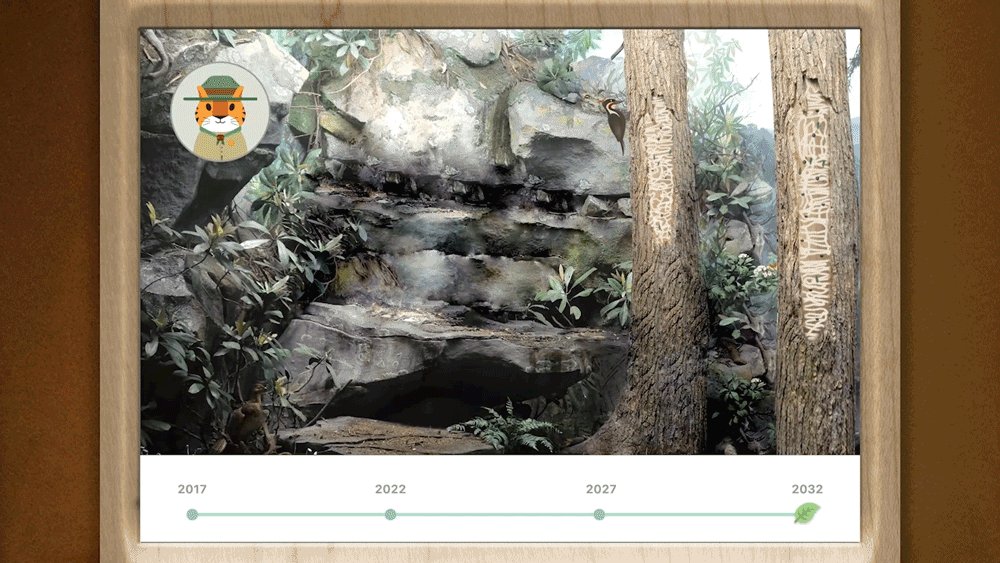
TIMELINE-BASED ACTIVITY - PART 2
Identifying the Invasive Species
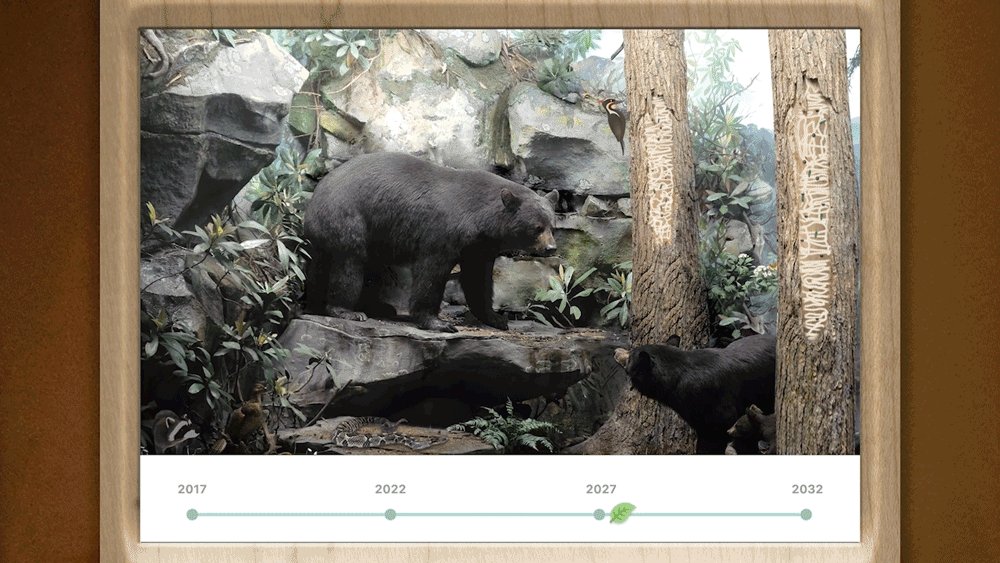
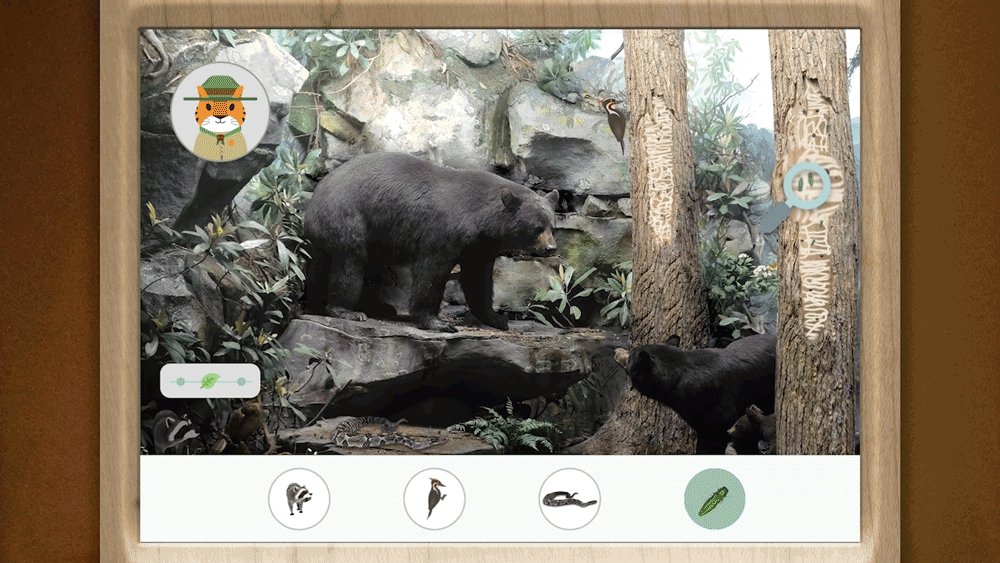
After seeing the animals disappear, the user is prompted to use the timeline to go back to 2027 on the timeline and guess which animal is the invasive species. The magnifying glass on the screen allows the user to view smaller animals in greater detail.
TIMELINE-BASED ACTIVITY - PART 3
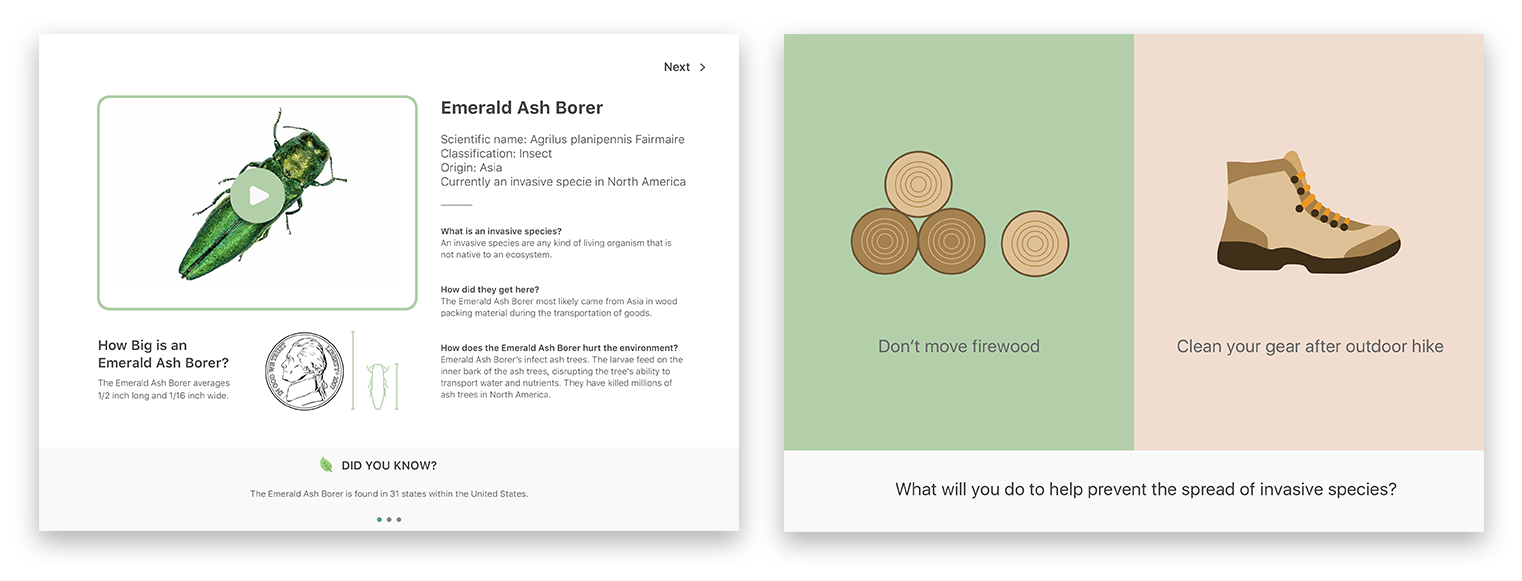
Making a Pledge
The last part of the activity enables a user to watch a video about the invasive species and read additional information. The user is then taken to a pledge page where they are promoted to select a way they will help the environment. A pledge system helps relate the human impact information we are introducing back to the user. For each activity, the pledges relate to the specific human impact that is introduced.
INFORMATION FOR NON-ACTIVITY VISITORS
The initial state of an informational screen on the side of a diorama includes information about human impacts and additional species that reside in the ecosystems presented in each diorama. This would allow all visitors, including those who did not want to participate in the activities, to have access to the layers of information.
Design Process
––––
UNDERSTANDING THE CONTEXT
We started the project with observational research at the museum. All of us in the team were fascinated with the richly detailed dioramas. At the same time, we noticed two main problems:
1. A lack of communication between families observing the dioramas.
2. A lack of engagement viewing the dioramas. 40% of families spent 2–5 minutes in the diorama hall, which contains 26 dioramas.
INTERVIEWS WITH MUSEUM STAFF
We spoke with museum staff who worked in the Education Department. These interviews provided us insight into some of the museum's desires and concerns:
Human activities are shaping ecosystems in all means, but the dioramas rarely show a sign of the human impacts.
Visitors often regard the dioramas as old-fashioned and static––that once they saw a diorama, they didn’t have to revisit it because it always stayed the same.
INSTRUCTIONAL DESIGN INSIGHTS
“Everyone is naturally curious.”
Visiting museum is eventually a learning experience. Through secondary research, as well as speaking to an elementary school educator, we gained a better understanding of the learning process and techniques to engage viewers. Some of the main points included:
Provide variety of entry points, visual, tactile, and auditory, for different types of learners
Use open-ended questions to promote conversation
Allow imaginary and role play
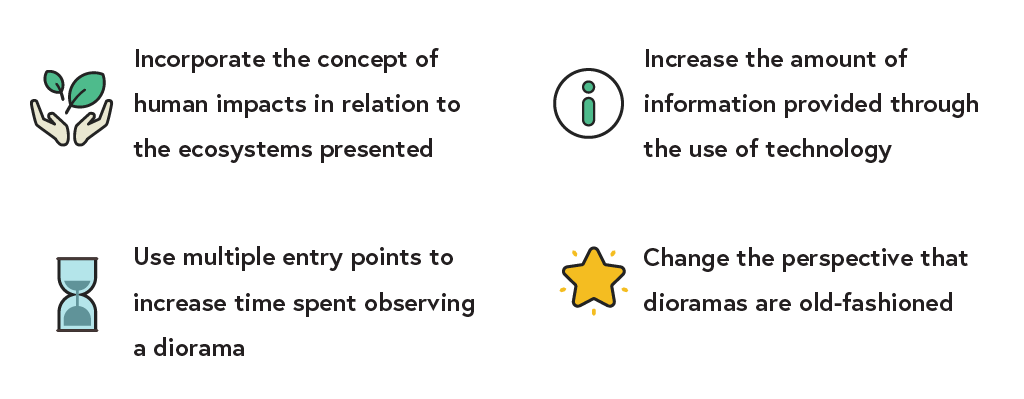
DESIGN PRINCIPLES
After analyzing the information we gathered from research and interviews, we derived the following design principles to help guide our project:
CONCEPT DEVELOPMENT
We started with whiteboard discussions, through which we made the following design decisions:
role play: children and parents play the role of naturalist
task-driven: for their diorama journey, visitors are tasked with finding out how human impacts affect the different ecosystems
easy-to-follow instructions: a cartoon mascot is used to engage children and give instructions
interaction activity: each diorama has its unique interaction activity to teach viewers about related human impacts
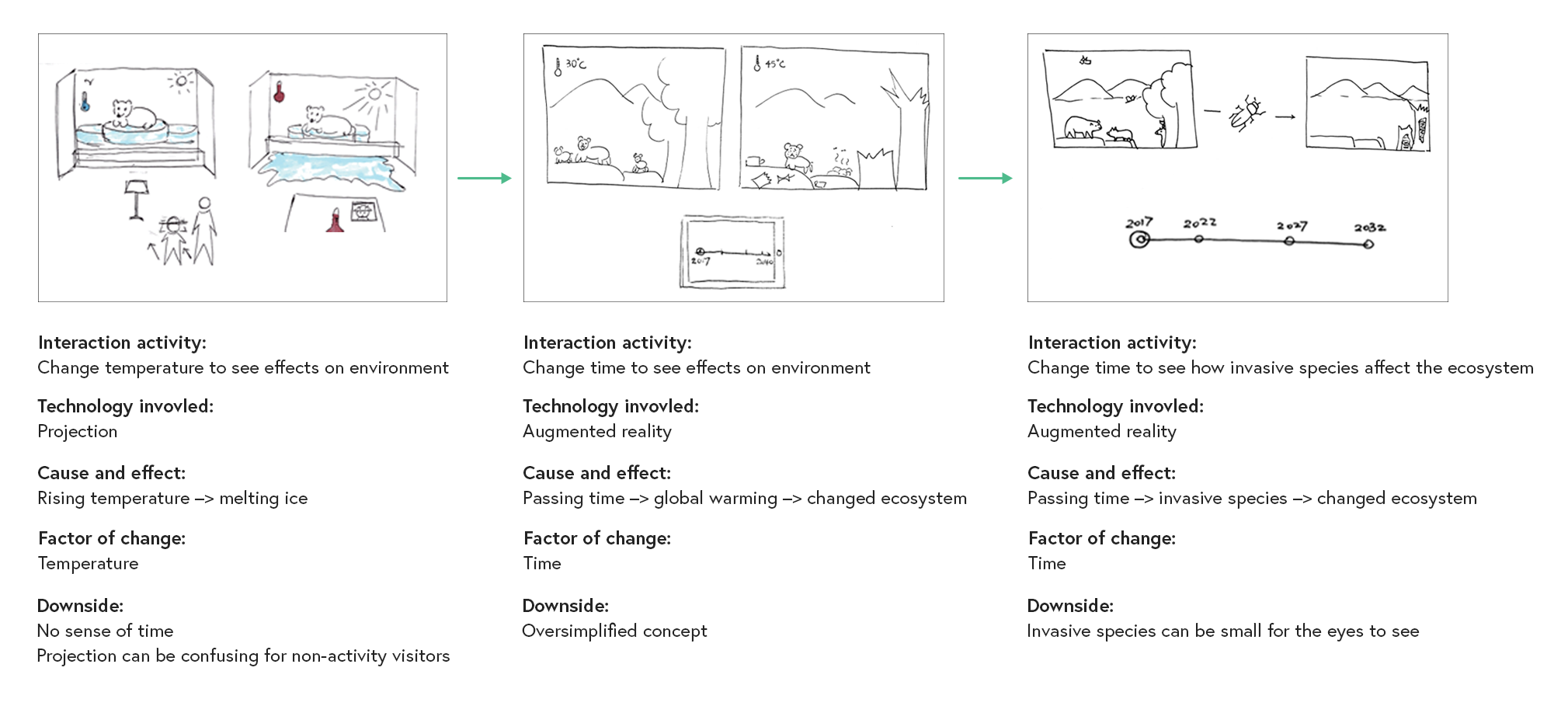
PROGRESSION OF CONCEPT FOR THE ACTIVITY
Our concept went through different phases in response to feedback from the museum staff.
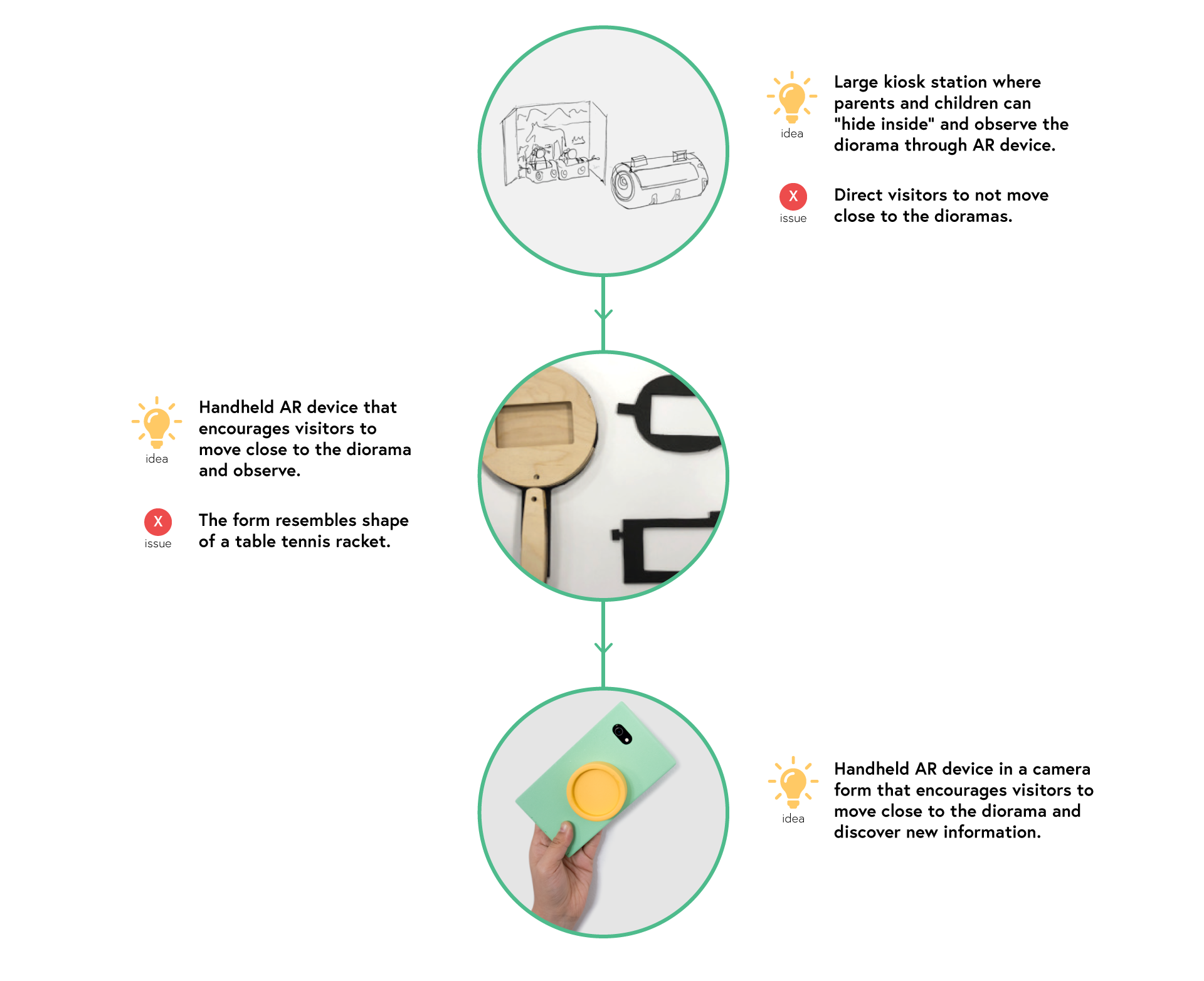
PROGRESSION OF IDEA FOR TECHNOLOGY & PHYSICAL ARTIFACT
Use of technology allowed us to layer new information on top of dioramas without physically changing them. The progression of the technology integration and form of the physical artifact transformed based on feedback from the museum staff and how these elements integrated and enhanced the activity concepts we were exploring.
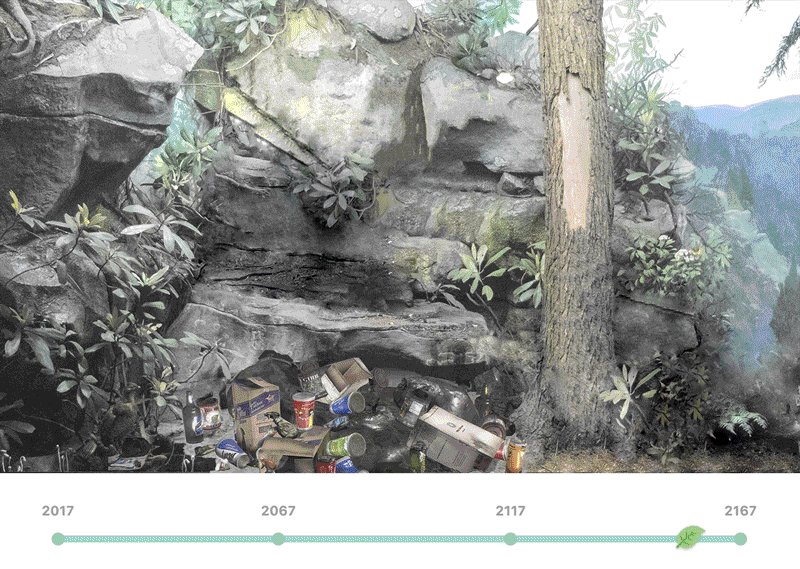
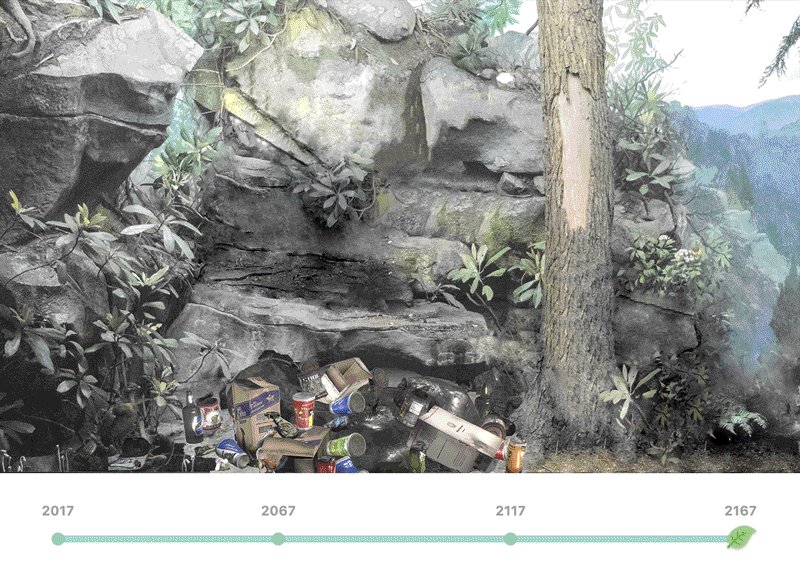
PROGRESSION OF TIMELINE ACTIVITY
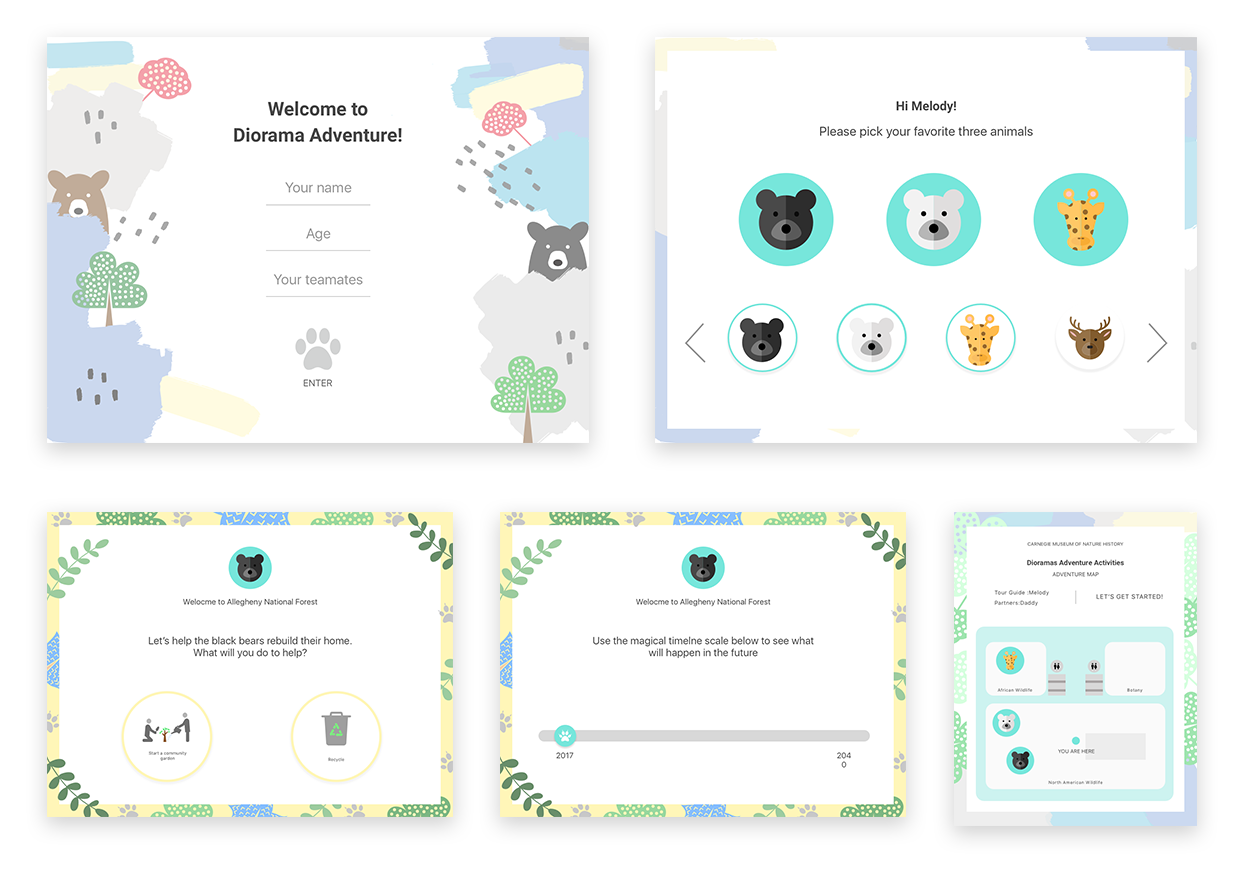
Earlier design: human impact - trash
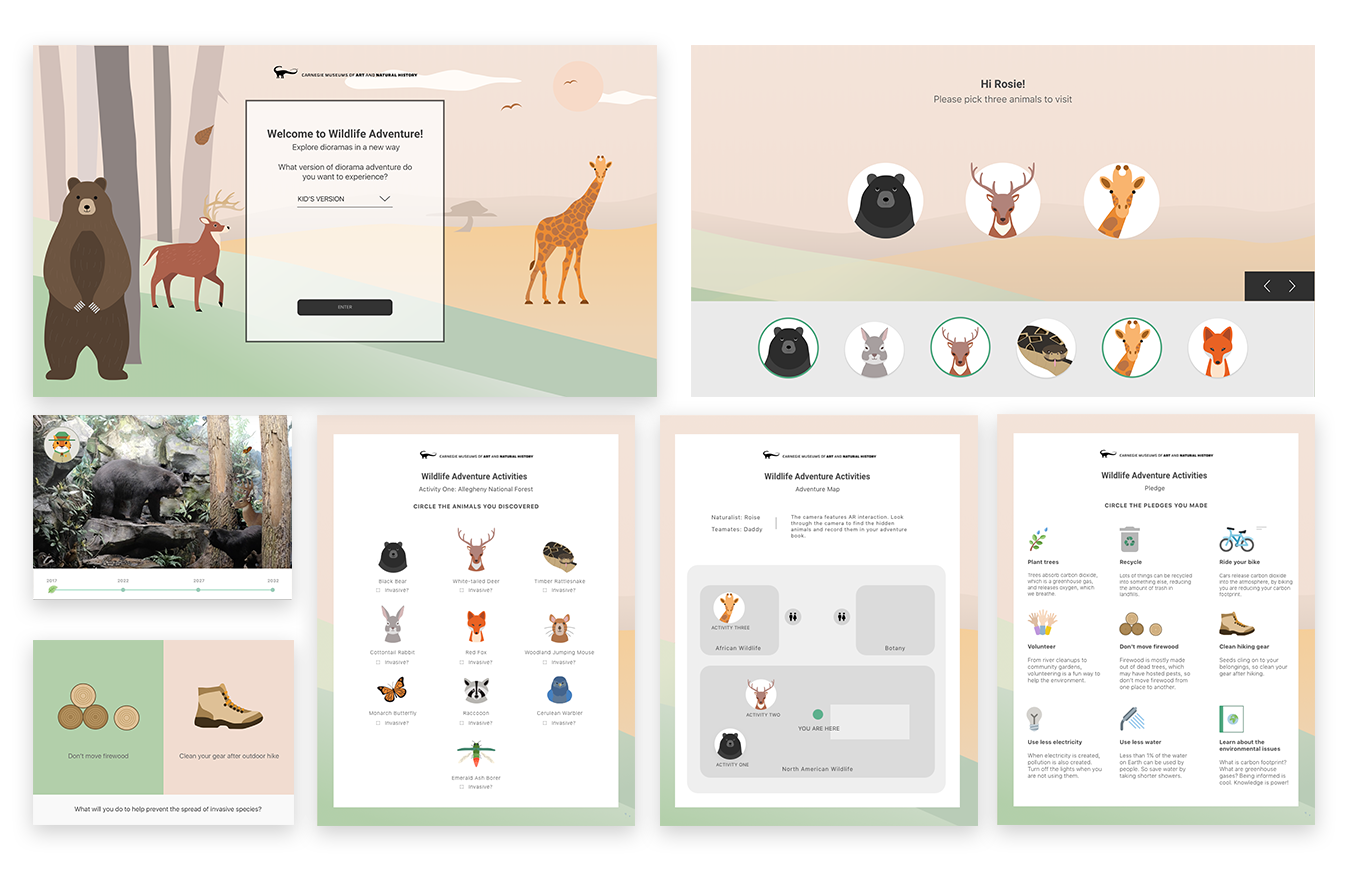
Iterated design: human impact - invasive species
PROGRESSION OF VISUAL STYLE
Before - engage young children: at first, we wanted to target children ages 3-6 years. The visual style we chose had a playful manner. It used abstract forms and youthful color palette to appeal to young children.
After - engage a wide range of audiences: later we transformed the visual style into an illustrative one that would be appealing to both children and adults. We also looked at the museums current style and incorporated elements from it.
CONCEPT VIDEO
Future Considerations
––––
For future, we want to design another version of Wildlife Adventure that is more appropriate for adults. Several elements that would be different for adults can include: presenting more complex concepts through layering of information about how human activities affect the ecosystems, changing the language to be at a higher reading level.
In addition, user testing is required to determine if
1) the integration between the handheld AR device and the static screen kiosk would work as envisioned
2) writing and audio instructions is engaging and easy for children to consume